Skugga runt bloggen
Tänkte börja med bloggdesigntips och jag tänkte visa er hur man får skugga runt bloggen som jag har.
-----
Först behöver ni denna koden:
-moz-box-shadow:0px 0px 15px #888;
box-shadow: 0px 0px 15px #888;
padding: 10px 15px 0px 35px;
kopiera den och klistra in på den delen i stilmallen där du vill ha skugga, till exempel header, content eller side.
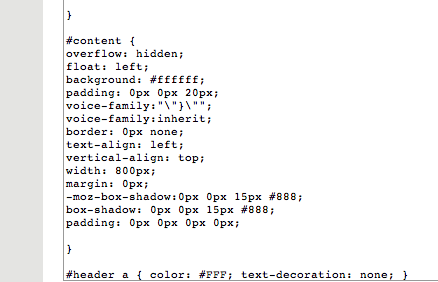
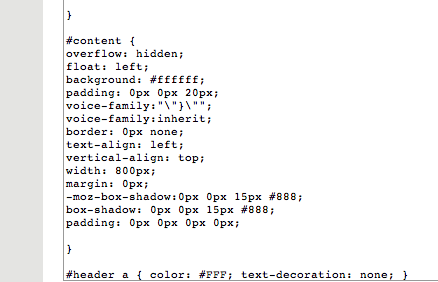
Vill du ha skugga runt den delen av bloggen som ramar in inläggen klistrar du in koden under content som på bilden nedanför.

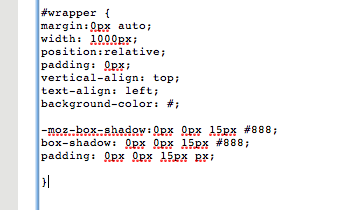
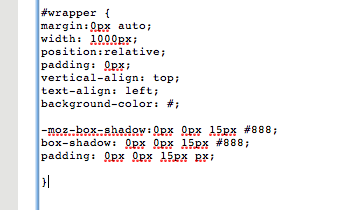
Vill du ha skugga runt hela bloggen, header, meny och inläggen klistar du in koden under wrapper.

Nu har du, om allt har gjorts rätt, skugga runt din blogg. Har du din header, side och content uppdelat som jag har få du trixa och fixa lite med margin och padding för att få skuggan rätt, lite knepigt men ger du det bara lite tid ska det nog fungera.
-----
Först behöver ni denna koden:
-moz-box-shadow:0px 0px 15px #888;
box-shadow: 0px 0px 15px #888;
padding: 10px 15px 0px 35px;
kopiera den och klistra in på den delen i stilmallen där du vill ha skugga, till exempel header, content eller side.
Vill du ha skugga runt den delen av bloggen som ramar in inläggen klistrar du in koden under content som på bilden nedanför.

Vill du ha skugga runt hela bloggen, header, meny och inläggen klistar du in koden under wrapper.

Nu har du, om allt har gjorts rätt, skugga runt din blogg. Har du din header, side och content uppdelat som jag har få du trixa och fixa lite med margin och padding för att få skuggan rätt, lite knepigt men ger du det bara lite tid ska det nog fungera.
Kommentarer
Postat av: Linnea Matros
Åh vad braa! Fungerar super! :d
Postat av: frida
Bra tips! :)
Postat av: Linda
Å vad glad jag blev nu!
Halva morgonen (öh, natten?) har gått till att försöka lista ut hur man gör det där, tacktacktack! :)
Trackback
